Mengatur latar belakang dalam html. Gambar latar belakang. Warna latar belakang halaman HTML yang solid
Baiklah... waktunya telah tiba untuk memutuskan dengan latar belakang siapa kita akan terlihat menakjubkan! Dan di manakah label luar biasa yang bertanggung jawab atas masalah ini? Atribut apa yang dia miliki, dengan kata yang cerdas? Dan yang terpenting, bagaimana menempatkan semua keindahan kita?
Singkatnya, ada banyak pertanyaan! Dan hanya ada satu jawaban. Ya, tidak ada tag seperti itu sama sekali! Belum menemukan jawabannya!
Sekali lagi, kita dapat memberikan warna latar belakang untuk orientasi dan mendapatkan padding - padding atas, warna dan ukuran font. 
Sekarang dua tautan “kontak” dan “sidik jari” di header juga harus berwarna putih. Dan sekarang kita membuang warna latar belakang kuning dan oranye dari area di atas.
Warna latar belakang halaman HTML yang solid
Pelajari cara mengatur grafik sebagai wallpaper untuk situs web Anda. Grafik dan foto juga dapat digunakan sebagai wallpaper website. Tentu saja, teks di atasnya harus tetap terbaca. Oleh karena itu, gambar latar belakang harus dirancang secara diam-diam dengan kontras rendah dan kecerahan tinggi. Atau fontnya harus disesuaikan.
Tapi jangan marah! Tidak perlu tanda! Namun ada dua atribut menakjubkan dari deskriptor yang kita ketahui: TUBUH. Jadi temuilah seorang teman lama!
Latar Belakang, atau biasa disebut latar belakang diterjemahkan ke dalam bahasa Inggris artinya latar belakang. Oleh karena itu, tidak ada yang lebih mudah untuk mengingat dua atribut yang diciptakan untuk menghormatinya. Satu - latar belakang, Dan lainnya - bgcolor.
Jika gambar latar belakang lebih kecil dari jendela browser, maka akan menjadi "ubin", mis. gambar diulangi sampai seluruh jendela terisi. Jika browser tidak menemukan file grafik yang ditentukan, browser akan menggunakan warna latar belakang. Kecuali dinyatakan secara eksplisit dalam dokumen, ini hanya mengambil warna preset browser.
Omong-omong, wallpaper juga bisa digunakan seperti yang dijelaskan untuk seluruh tabel. Namun, ini tergantung pada versi browsernya. Ini dapat memberikan efek yang sangat baik. Biasanya grafik latar belakang bergulir; bergerak ke atas atau ke bawah bersama dengan teks terkait ketika bilah gulir diklik. Suplemen ini mencegah hal ini terjadi. Hanya teksnya yang bergerak, grafiknya tetap.
Jadi apa bedanya? Kemampuan apa yang mereka miliki? Dan, yang paling penting, apa manfaatnya bagi kita?
Mari kita mulai dengan hal yang paling sederhana - bgcolor. Atribut ini bertanggung jawab atas warna latar belakang. Anda dapat mengganti nilai apa pun, baik alfabet atau numerik, untuk warna dan latar belakang Anda akan diwarnai seolah-olah secara ajaib.
Sebagai contoh, kita dapat membuka template kita, atau file apa pun yang kita buat sebelumnya dan mencoba mengisi halaman dengan warna favorit kita. Saya akan membuka halaman saya indeks.html V buku catatan(Notepad) dan lakukan perubahan berikut:
Latar belakang terkoordinasi, tombol grafis, logo, dll. hanya perlu diunduh satu kali dari internet. Ukuran file tergantung pada lebar dan tinggi, resolusi dan jumlah warna yang digunakan. Secara umum, khususnya grafik atau gambar berukuran besar harus ditampilkan lebih cepat di jendela browser. Jadi pastikan untuk melibatkan pengunjung halaman Anda saat membaca teks saat gambar perlahan berkembang. Jika Anda benar-benar ingin menyimpan gambar besar di situs Anda, ini juga merupakan metode yang sangat baik untuk menampilkan gambar mini yang sesuai terlebih dahulu dan memungkinkan pengguna untuk memperbesar ukuran gambar besar. Namun, Anda perlu membuat dua versi gambar. Lihatlah tata letak halaman Anda dengan grafik dimatikan.
- Namun, nilai yang lebih tinggi mungkin berdampak pada hasil cetakan.
- Tentu saja yang jauh lebih baik adalah penampil grafis.
Daftar 11. file indeks.html
Mari simpan kreasi kita dengan nama yang sama dan lihat apa yang terjadi:
Saya dengan latar belakang biru
Atribut ini tidak menunjukkan warna gambar, tetapi gambar yang harus ditempatkan sebagai latar belakang, atau disebut juga wallpaper latar belakang. Anda dapat memilih wallpaper apa pun sesuai imajinasi Anda. Imajinasi saya menyuruh saya untuk memotret saya dengan jaket baru. Dan oleh karena itu, tanpa basa-basi lagi, saya membuka file saya indeks.html dan lakukan perubahan berikut:
Sebenarnya kertas dinding? Wallpaper full-frame dan browser modern adalah musuh alami. Sejauh ilusi sebenarnya, efeknya mengesankan tetapi triknya sepele. Ada ukuran yang menguntungkan di awal, yang kemudian secara dinamis diskalakan beberapa persen.
Dinyatakan sebaliknya karena tabel “jahat” tidak sepenuhnya demi kepentingan penemunya – efeknya hanya mungkin terjadi. Pertama, semua elemen kecuali gambar latar belakang dimaksimalkan tinggi dan lebarnya. Selain itu, elemen overflow harus disembunyikan, jika tidak, area putih jelek akan ditampilkan dan scrollbar akan ditampilkan.
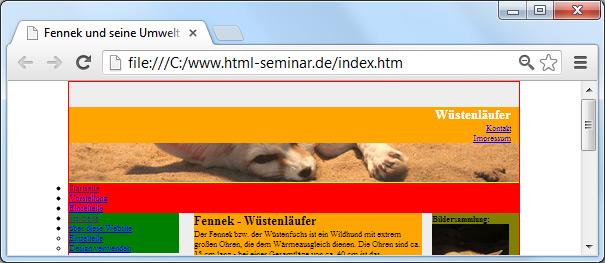
Daftar 12. file indeks.html
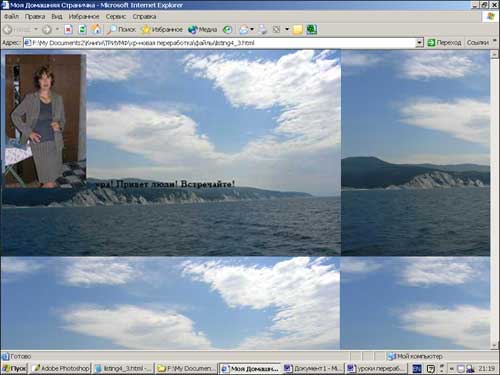
Hore! Halo Dunia! Halo orang! Bertemu!
Simpan file ini dan lihat apa yang kami dapatkan

itu gambar latar belakang!
Di satu sisi, senang melihat begitu banyak orang orang pintar di satu tempat, tapi di sisi lain... yah, di mana banyak sekali??? Namun, dengan mengesampingkan lelucon, Anda dapat memahami fungsi atribut tersebut latar belakang- dia hanya mengambil dan melipatgandakan gambar aslinya, memenuhi seluruh layar dengannya.
Memasukkan gaya dan gambar ke dalam tag tubuh melalui css
Setelah konstanta dibuat, Anda hanya perlu menyesuaikan gambarnya ukuran yang tepat dan ketentuan. Untuk melakukan ini, kita memerlukan bingkai tertentu di luar area yang terlihat di mana gambar dapat berfungsi jika proporsi jendela browser dengan grafik tidak akurat.
Terakhir, gambar latar belakang akhirnya diposisikan dan diskalakan pada langkah pemformatan besar terakhir. Gambar rangka yang dihasilkan seragam 50% dan gambar hanya boleh ditampilkan seluruhnya di tengah. Yang mencolok di sini adalah jam tabel, yang cukup adil untuk digunakan dalam pengukuran yang diperlukan. Dengan cara ini, gambar dipusatkan secara vertikal dan horizontal dalam cakupan pemformatan teks. Sayangnya, interpretasi gadget terhadap pemformatan teks bervariasi tergantung pada browser.
Tapi apakah mungkin untuk mengunggah satu gambar, tapi di seluruh layar? Pada prinsipnya, itu mungkin! Dan kami akan melakukannya sekarang. Satu-satunya hal yang perlu diperhatikan adalah ukuran gambar. Jadi, dengan resolusi layar 800 x 600, ruang kosong untuk gambar, jika dikurangi semua panel atas dan bawah, menyisakan 781 x 476 piksel. Jadi mari kita pilih gambar seperti itu.
Untuk mencapai kompatibilitas maksimal, gambar latar belakang juga dipusatkan dengan spasi luar otomatis. Sebagai elemen blok, gambar secara otomatis berukuran lebar penuh dan dapat bersinar seperti wallpaper yang indah. Singkatnya: gambar selalu diskalakan ke lebar penuh jendela browser. Itu secara otomatis berada di tengah dan dapat menyusut menjadi bingkai melingkar jika proporsinya salah.
Bagaimana cara mencegah pengulangan latar belakang?
Gambarnya bagus, tapi masih gambar normal dan tidak ada di background. Dengan pengecualian deviasi minimal beberapa piksel, setiap browser saat ini menampilkan grafik yang dapat diperluas sendiri dengan benar. Contoh lengkap aplikasi tersedia di New York City Evening Experience. ™.
Jadi saya buka programnya lagi Adobe Photoshop, saya pilih foto dengan gambar laut, sesuaikan dimensinya dengan kebutuhan 781 x 476, optimalkan web dan simpan dengan nama fonsea.jpg di folder Anda foto. Kalau begitu, saya mengambil jalan yang biasa: Saya membuka file indeks.html dan lakukan perubahan berikut:
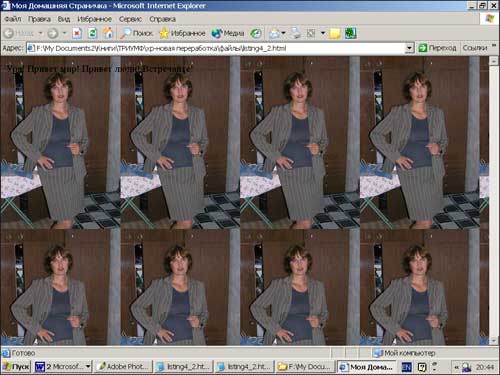
Daftar 13. file indeks.html
Hore! Halo Dunia! Halo orang! Bertemu!
Grafik dapat diulang secara horizontal, vertikal, atau kedua arah. Namun, dalam beberapa kasus, Anda mungkin ingin menggunakan dua gambar sebagai latar belakang - misalnya, gradien dapat diulang secara horizontal, dengan gambar latar berukuran tetap di tengah halaman dan tidak ada pengulangan. Namun, pendekatan ini tidak selalu merupakan solusi terbaik karena Anda ingin menumpuk container sesedikit mungkin, bukan karena lebar tetap container utama lebih sempit daripada lebar gambar latar belakang di tengah.
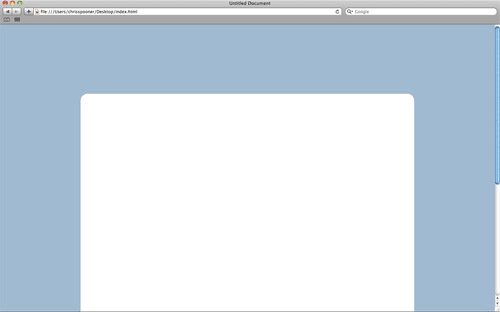
Masalah umum saat bekerja dengan wallpaper dan wadah adalah saat jendela browser diperkecil, bagian situs "terpotong" saat digulir. Wadah dengan id "latar belakang" meluas hingga 100% lebar dan tinggi elemen induk - in pada kasus ini"tubuh". Elemen body memiliki tinggi dan lebar 100%. Artinya, ukuran latar belakang halaman akan disesuaikan dengan jendela browser. Jika Anda mengubah ukuran jendela sehingga bilah gulir diperlukan, Anda akan mendapatkan hasil seperti yang ditunjukkan pada gambar di bawah: Wadah "latar belakang" dinonaktifkan segera setelah Anda menggulir ke kanan.
Simpan lagi dan lihat hasilnya

Dan ini dia - laut! Memutar dan membuat kebisingan di ruang terbuka...
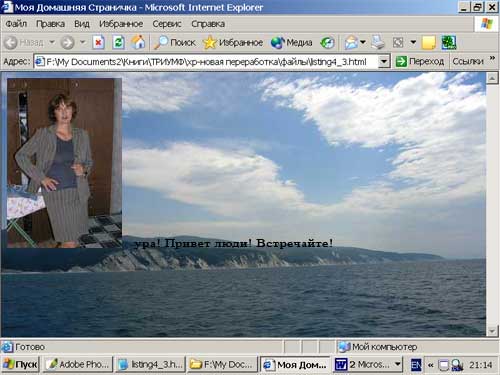
Cantik, bukan? Andai saja semua pengguna memiliki resolusi layar seperti ini! Tapi sayang sekali! Segera setelah saya meningkatkan resolusi menjadi 1152 x 864, saya mendapatkan gambar berikut:

Saya melihat dengan sedih pada refleksi ini...
Perilaku yang tidak diinginkan ini dapat diartikan sebagai bug di browser. Ini tidak benar, karena dalam hal ini browser melakukan semuanya dengan benar - elemen body diregangkan hingga lebar dan tinggi penuh jendela. Kursus tidak terpotong di area ini. Ambil contoh di atas dengan dua container: container container adalah gambar latar berukuran tetap, dan background container berisi cerita yang direntangkan secara horizontal.
Ini mencegah kesalahan yang terjadi saat mengubah ukuran jendela seperti yang disebutkan di atas. Anda kemudian dapat melihat area "pangkas" dengan menggulir ke bawah lalu ke kanan. Tentu saja, sebuah website tidak seluruhnya terdiri dari kedua elemen tersebut, dan penggunaan sebuah container tetap diperlukan. Ini memungkinkan Anda menyorot objek dan wajah di foto Anda dengan latar belakang buram. Kami telah meninjau prosedurnya dengan cermat.
Setuju, ini sama sekali bukan yang saya inginkan. Tentu saja, kecantikan membutuhkan pengorbanan, dan Anda dapat dengan aman menolak pengguna yang pendapatnya tentang resolusi layar tidak sesuai dengan pendapat Anda, atau mengundang mereka untuk memilih pengaturan yang Anda tentukan untuk mereka. Pada akhirnya, terserah Anda untuk memutuskan.
Meski ada keindahan tanpa pengorbanan. Yang akan terlihat bagus di semua monitor tanpa kecuali. Dan saya akan mencoba membantu dalam hal ini. Seperti yang Anda perhatikan, latar belakangnya dipenuhi dengan salinan gambar. Dan bukanlah dosa untuk memanfaatkan properti ini. Kita dapat membuat satu gambar kecil, yang akan memakan lebih sedikit memori dibandingkan gambar besar, dan memenuhi seluruh layar dengan gambar tersebut. Trik utama di sini adalah mencoba membuat gambar ini “tanpa jahitan”. Maksudnya, agar sambungan antar gambar yang berdekatan tidak terlihat. Dan untuk ini kita kembali memerlukan program yang sangat diperlukan Adobe Photoshop.
Berbeda dengan lensa konvensional, tidak ada lensa bergerak, namun lensa kedua digunakan untuk tujuan ini. Sebagai seorang calon desainer web, Anda pasti ingin mengubah latar belakang dari halaman ke halaman situs Anda agar menarik bagi pengunjung Anda. Gambar, tekstur, atau warna apa pun dapat digunakan sebagai latar belakang; Anda hanya perlu memutuskan topik dan penampilan yang kamu inginkan.
Tentukan foto atau gambar sebagai latar belakang Anda. Simpan foto atau gambar ke lokasi yang mudah diakses di komputer Anda. Jika file di situs web Anda berada dalam folder tertentu, letakkan gambar baru di folder yang sama sehingga program mengetahui di mana menemukannya saat diperlukan.
Tentu saja, Anda tidak perlu terlalu khawatir dan mengambil gambar latar belakang yang sudah jadi dari Internet, yang jumlahnya banyak. Untuk melakukan ini, Anda dapat mengetik di mesin pencari apa pun ( www.yandex.ru, www.apport.ru, www.ramber.ru dan banyak lainnya) kata-kata yang disayangi (latar belakang, wallpaper latar belakang, latar belakang) dan lusinan situs akan muncul untuk melayani Anda, siap memberi Anda latar belakang ini demi Tuhan, dan yang paling menyenangkan adalah gratis.
Buka program pengeditan halaman web. Tambahkan judul gambar Anda tepat setelah =. Ini memberitahu situs web untuk menggunakan gambar ini sebagai latar belakangnya. Anda mungkin melihat ini dalam berbagai format atau mosaik. Simpan perubahan Anda dan perbarui situs Anda. Penampilan baru sekarang harus menjadi latar belakang Anda.
Jelajahi semua situs web yang menawarkan gambar latar belakang, kode warna dan opsi tema gratis untuk menambahkan sentuhan unik pada halaman Anda. Properti gradien tersedia di kategori latar belakang. Klik di sebelah properti gradien untuk membuka panel Gradients.
Hanya saja, jangan heran nanti Anda akan menemukan latar belakang yang sama persis di situs lain. Jadi jika Anda ingin melakukan sesuatu, meskipun kotor, tetapi milik ANDA, saya sarankan Anda menyingsingkan lengan baju dan mulai berbisnis. Selain itu, ini adalah aktivitas yang sangat mengasyikkan yang sulit untuk Anda tinggalkan.
Dan inilah yang akan kami lakukan sekarang.
4 pendekatan untuk membuat latar belakang halaman HTML - 5.0 dari 5 berdasarkan 3 suara
Mewakili gradien di browser web
Pilih warna dari model warna yang berbeda. . Anda dapat memilih penyedia lain yang diperlukan di kotak dialog Pengaturan. Perubahan yang dilakukan pada gradien juga tercermin dalam sintaks khusus vendor. Oleh karena itu, sintaksis khusus penyedia yang ada dalam kode tidak diperbarui. Dalam desain responsif, gambar memiliki beberapa kelemahan: pemuatan tidak perlu file berat untuk layar kecil dan kebutuhan untuk mengubah ukuran gambar dengan kemungkinan distorsi dan penurunan kualitas.
Yang lama yang bagus adalah elemen utama yang dapat kita gunakan untuk mengontrol latar belakang saat membuat desain situs web.
Dalam pelajaran ini kita akan melihat 4 pendekatan paling umum untuk membuat latar belakang halaman HTML.
Jika Anda baru mengenal desain web, Anda akan menemukan beberapa teknik dasar bekerja dengan CSS yang kemudian dapat Anda praktikkan saat membuat situs web.
Bagaimana cara meregangkan latar belakang hingga lebar penuh jendela?
Ada beberapa solusi untuk masalah ini, namun tampaknya tidak satu pun, setidaknya pada saat tulisan ini ditulis, dapat diterima sebagai solusi pasti. Mengikuti pendekatan mobile first, kami menentukan kumpulan gambar yang akan digunakan pada layar terkecil, yang akan digunakan pada layar lebih besar, menggunakan kueri media dengan lebar properti minimum. Misalnya, kita ingin mendapatkan gambar latar belakang.
Oleh karena itu, ini adalah solusi yang baik untuk mengatur gambar latar belakang dalam desain responsif. Selain itu, kami memiliki kemampuan penuh untuk mengubah ukuran dan posisi gambar latar belakang. Gambar vektor, tidak seperti gambar raster, tidak mengandung piksel, namun warna, garis, dan bentuknya direpresentasikan secara matematis. Hal ini memungkinkan Anda untuk menskalakan, baik menambah maupun mengurangi, tanpa kehilangan kualitas sedikit pun.
1. Warna latar belakang halaman HTML yang solid.

tubuh ( warna latar: #a1bad1; )
Ini adalah cara termudah untuk mengatur latar belakang halaman HTML menggunakan tag BODY. Dalam hal ini, tidak ada gambar yang digunakan untuk membuat latar belakang; warna latar belakang diatur menggunakan nilai: #a1bad1.
Misalnya, kita memiliki tempat di mana kita akan menempatkan logo sebagai gambar latar belakang. Kemungkinan solusi yang sepenuhnya responsif. Penggunaan font web untuk menyimpan gambar lebih dikenal dalam hal ikon. Font ini hanyalah gambar vektor yang disimpan dalam file tipe, jadi jika Anda memiliki gambar vektor, tidak ada yang menghentikan Anda untuk mengubahnya menjadi font.
Satu-satunya batasan adalah sifat font mendukung satu warna datar. Yang menarik bagi kami adalah font web dapat ditempatkan di latar belakang, sehingga akan sangat sesuai dengan tujuan kami. Ini sama dengan ikon font apa pun. Nah, pada contoh sebelumnya efeknya tidak akan terlihat bagus karena tidak ada konten pada icon yang digunakan. Di pegangan selanjutnya Anda bisa melihat dengan jelas.
2. Gambar berulang secara horizontal dan vertikal sebagai latar belakang halaman.


tubuh ( warna latar: #a1bad1; gambar latar: url(gambar/pola.png); )
Berbagai tekstur dapat digunakan sebagai gambar untuk latar belakang seperti itu, mulai dari garis sederhana dan tipis hingga gambar yang mengandung pola kompleks. Secara default, gambar latar belakang akan berulang dalam arah X dan Y, jadi tidak perlu menentukannya di CSS.
Di sini Anda perlu membuat gambar yang akan digunakan sebagai latar belakang dengan benar. Gambar harus dipotong agar tidak ada jahitan yang terlihat pada tempat satu gambar bersentuhan dengan gambar lainnya. Jika tidak, saat gambar bersentuhan, Anda akan melihat garis-garis jelek yang akan merusak seluruh latar belakang.
Meskipun gambar latar belakang digunakan sebagai latar belakang, tetap atur latar belakang halaman web dengan cara yang sama seperti yang kita lakukan pada contoh pertama. Ini akan memberikan latar belakang jika pengunjung situs menonaktifkan gambar di browser mereka.


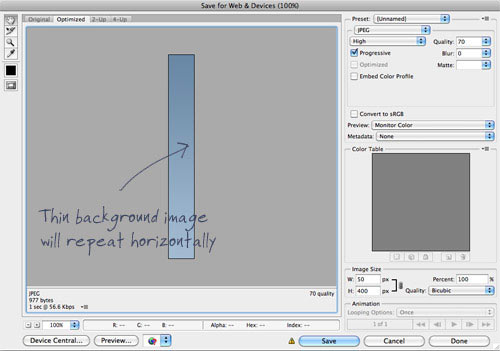
tubuh ( warna latar: #a1bad1; gambar latar: url(gambar/gradien.jpg); pengulangan latar belakang: ulangi-x; )
Gambar background di CSS dapat diulang pada sumbu X saja atau pada sumbu Y saja.Nilai repeat-x biasanya digunakan untuk menambahkan gradien pada berbagai elemen, terutama untuk elemen yang digunakan sebagai tombol. Gambar gradien yang dipotong menjadi strip tipis dapat digunakan sebagai gambar latar belakang yang diulang secara horizontal di seluruh halaman.
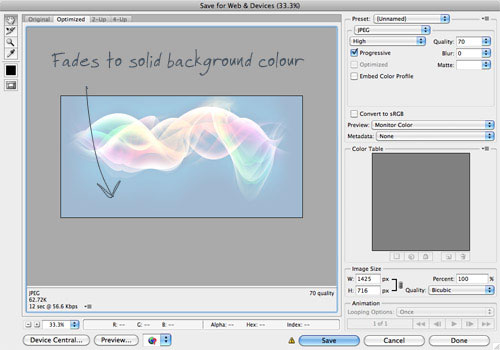
Secara default, gambar akan ditempatkan di bagian atas halaman, tetapi nilai tengah atau bawah juga dapat digunakan. Warna latar belakang halaman harus diatur ke warna terakhir gambar gradien. Ini akan memberikan transisi yang mulus dari gradien ke tempat berakhirnya gambar latar belakang dan warna latar belakang halaman dimulai.
4. Gambar besar sebagai latar belakang halaman.


badan ( warna latar: #a1bad1; gambar latar: url(images/bg-image.jpg); posisi latar belakang: tengah atas; pengulangan latar belakang: tanpa pengulangan; )
File gambar yang digunakan untuk membuat latar belakang seperti itu harus berukuran kecil. Meskipun ukuran file gambar latar belakang yang besar akan lebih besar dibandingkan gambar berulang yang kecil, dengan menerapkan kompresi pada gambar tersebut, Anda dapat mengurangi ukuran gambar secara signifikan. Tidak peduli seberapa besar gambar latar belakangnya, saat Anda menggulir halamannya, gambar tersebut akan berukuran besar momen tertentu berakhir. Oleh karena itu, warna latar belakang halaman perlu diatur agar transisi mulus dari gambar latar ke warna latar belakang. Contoh ini menggunakan gambar berukuran besar yang diposisikan terpusat di bagian atas halaman web.