Définition de l'arrière-plan en HTML. Image d’arrière-plan. Couleur d'arrière-plan unie de la page HTML
Eh bien, eh bien... le moment est venu de décider sur quel fond nous serons à couper le souffle ! Et où est cette merveilleuse étiquette responsable de cette affaire ? Quels attributs possède-t-il, pour le dire en un mot intelligent ? Et surtout, comment placer toute notre beauté ?
Bref, il y a beaucoup de questions ! Et il n'y a qu'une seule réponse. Eh bien, une telle balise n’existe pas du tout ! Je ne l'ai pas encore compris !
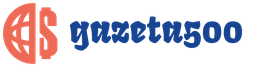
Encore une fois, nous pouvons donner une couleur d'arrière-plan pour l'orientation et obtenir un remplissage - remplissage supérieur, couleur et taille de la police. 
Désormais, les deux liens « contact » et « empreinte digitale » dans l’en-tête doivent également être colorés en blanc. Et maintenant, nous supprimons les couleurs d'arrière-plan jaune et orange de la zone ci-dessus.
Couleur d'arrière-plan unie de la page HTML
Découvrez comment définir des graphiques comme fond d'écran pour votre site Web. Les graphiques et les photographies peuvent également être utilisés comme fond d’écran du site Web. Bien entendu, les textes sus-jacents doivent rester lisibles. Par conséquent, les images d’arrière-plan doivent être conçues de manière discrète, avec un faible contraste et une luminosité élevée. Ou la police doit être adaptée en conséquence.
Mais ne vous inquiétez pas ! Aucune balise nécessaire ! Mais nous connaissons deux merveilleux attributs du descripteur : CORPS. Alors retrouvez un vieil ami !
Contexte, ou comme on l'appelle communément background traduit en anglais signifie arrière-plan. Rien de plus simple donc pour se souvenir des deux attributs créés en son honneur. Un - arrière-plan, et l'autre - couleurbg.
Si l'image d'arrière-plan est plus petite que la fenêtre du navigateur, elle sera "en mosaïque", c'est-à-dire l'image est répétée jusqu'à ce que toute la fenêtre soit remplie. Si le navigateur ne trouve pas le fichier graphique spécifié, il utilisera la couleur d'arrière-plan. Sauf indication explicite dans le document, il prend simplement la couleur prédéfinie du navigateur.
À propos, le papier peint peut également être utilisé comme décrit pour des tableaux entiers. Cependant, cela dépend de la version du navigateur. Cela peut avoir un très bon effet. Généralement, les graphiques d'arrière-plan défilent ; se déplace vers le haut ou vers le bas avec le texte correspondant lorsque vous cliquez sur la barre de défilement. Ce supplément empêche que cela se produise. Seul le texte bouge, les graphismes sont fixes.
Alors en quoi sont-ils différents ? Quelles sont leurs capacités ? Et surtout, en quoi nous seront-ils utiles ?
Commençons par la chose la plus simple : couleurbg. Cet attribut est responsable de la couleur d'arrière-plan. Vous pouvez remplacer la couleur par n'importe quelle valeur, alphabétique ou numérique, et votre arrière-plan sera coloré comme par magie.
Eh bien, à titre d'exemple, nous pouvons ouvrir notre modèle ou n'importe quel fichier que nous avons créé précédemment et essayer de remplir la page avec notre couleur préférée. je vais ouvrir ma page index.html V Bloc-notes(Bloc-notes) et apportez les modifications suivantes :
Fonds coordonnés, boutons graphiques, logos, etc. il suffit de le télécharger une seule fois depuis Internet. La taille du fichier dépend de la largeur et de la hauteur, de la résolution et du nombre de couleurs utilisées. En général, les graphiques ou images particulièrement volumineux doivent être affichés plus rapidement dans la fenêtre du navigateur. Assurez-vous donc d'impliquer le visiteur sur vos pages lors de la lecture du texte à mesure que l'image grandit lentement. Si vous souhaitez vraiment stocker de grandes images sur votre site, c'est également une très bonne méthode pour afficher d'abord les mini-images correspondantes et permettre à l'utilisateur d'augmenter la taille des grandes images. Cependant, vous devez créer deux versions de l'image. Jetez un œil à la mise en page de vos pages avec les graphiques désactivés.
- Toutefois, des valeurs plus élevées peuvent avoir des implications sur les impressions.
- Bien sûr, une visionneuse graphique est bien meilleure.
Inscription 11. fichier index.html
Sauvons notre création sous le même nom et voyons ce qui se passe :
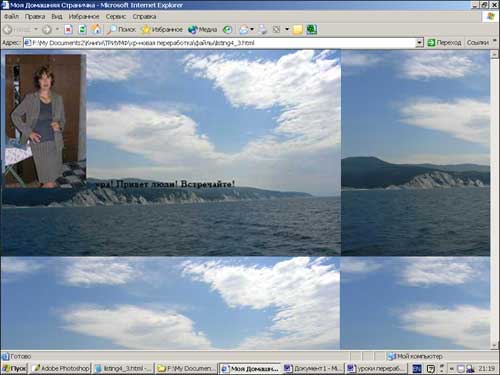
Moi sur fond bleu
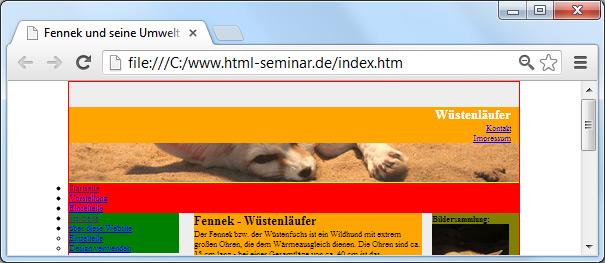
Cet attribut n'indique pas la couleur de l'image, mais l'image qui doit être placée comme arrière-plan, ou comme on dit aussi, comme fond d'écran. Vous pouvez choisir n'importe quel papier peint que votre imagination vous dit. Mon imagination m'a dit de me prendre en photo dans une nouvelle veste. Et donc, sans plus attendre, j'ouvre mon dossier index.html et apportez les modifications suivantes :
En fait, du papier peint ? Les fonds d’écran plein format et les navigateurs modernes sont des ennemis naturels. En ce qui concerne les véritables illusions, l’effet est impressionnant mais l’astuce est triviale. Il existe au début des tailles favorables, qui sont ensuite mises à l'échelle dynamiquement de quelques pour cent.
Spécifié autrement comme le fait une table « maléfique » - pas entièrement dans l'intérêt des inventeurs - l'effet n'est que possible. Premièrement, tous les éléments, à l'exception de l'image d'arrière-plan, sont maximisés en hauteur et en largeur. De plus, le débordement d'éléments doit être masqué, sinon des zones blanches laides et des barres de défilement s'affichent.
Inscription 12. fichier index.html
Hourra! Bonjour le monde! Salut tout le monde! Rencontrer!
Enregistrez ce fichier et voyez ce que nous avons obtenu

c'est une image de fond !
Eh bien, d'un côté, ça fait plaisir d'en voir autant personnes intelligentesà un endroit, mais d'un autre côté... eh bien, où est-ce qu'il y a tant de choses ??? Cependant, en mettant les blagues de côté, vous pouvez comprendre ce que l'attribut a fait arrière-plan- il a simplement pris et multiplié l'image originale, en remplissant tout l'écran.
Insertion du style et de l'image dans la balise body via CSS
Une fois les constantes faites, il vous suffit d'ajuster l'image à la bonne taille et dispositions. Pour ce faire, nous avons besoin d'un cadre spécifique en dehors de la zone visible dans lequel l'image peut fonctionner en cas de proportion inexacte de la fenêtre du navigateur avec les graphiques.
Enfin, l'image d'arrière-plan est enfin positionnée et mise à l'échelle lors de la dernière étape de grand formatage. Le wireframe généré est uniformément à 50 % et l'image ne doit être livrée complètement qu'au milieu. Ce qui frappe ici, c'est l'heure de la table, qui est tout à fait juste pour une utilisation dans les mesures nécessaires. De cette façon, l'image est centrée verticalement et horizontalement dans le cadre du formatage du texte. Malheureusement, l'interprétation du formatage du texte par le gadget varie en fonction du navigateur.
Mais est-il possible de télécharger une seule image, mais sur tout l’écran ? En principe, c'est possible ! Et nous allons le faire maintenant. La seule chose à prendre en compte est la taille de l’image. Ainsi, avec une résolution d'écran de 800 x 600, l'espace libre pour l'image, si vous soustrayez tous les panneaux supérieur et inférieur, laisse 781 x 476 pixels. Alors sélectionnons une telle image.
Pour obtenir une compatibilité maximale, l'image d'arrière-plan est en outre centrée avec un espacement extérieur automatique. En tant qu'élément de bloc, l'image prend automatiquement toute sa largeur et peut briller comme un beau papier peint. En un mot : l’image est toujours mise à l’échelle sur toute la largeur de la fenêtre du navigateur. Il est automatiquement centré et peut reculer dans un cadre circulaire si les proportions sont incorrectes.
Comment puis-je empêcher l’arrière-plan de se répéter ?
L'image est bonne, mais toujours une image normale et pas en arrière-plan. À l'exception d'écarts minimes de quelques pixels, tous les navigateurs actuels affichent correctement les graphiques auto-extensibles. Un exemple complet d’application est disponible avec la New York City Evening Experience. ™.
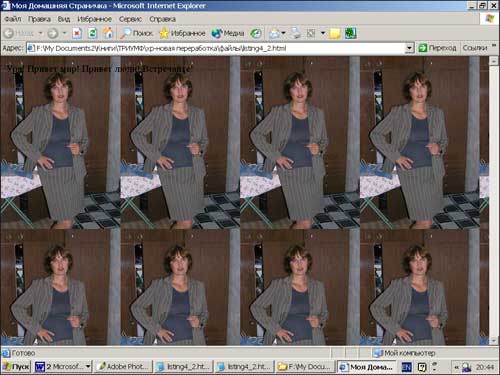
Alors j'ouvre à nouveau le programme Adobe Photoshop, je sélectionne une photo avec une image de la mer, j'ajuste ses dimensions au 781 x 476 requis, j'optimise pour la toile et enregistrez-le sous le nom fonsea.jpg dans ton dossier photo. Bon alors je sors des sentiers battus : j'ouvre le dossier index.html et apportez les modifications suivantes :
Inscription 13. fichier index.html
Hourra! Bonjour le monde! Salut tout le monde! Rencontrer!
Les graphiques peuvent se répéter horizontalement, verticalement ou dans les deux sens. Dans certains cas, cependant, vous souhaiterez peut-être utiliser deux images pour l'arrière-plan. Par exemple, un dégradé peut être répété horizontalement, avec une image d'arrière-plan de taille fixe au centre de la page et sans répétition. Cependant, cette approche n'est pas toujours la meilleure solution car vous souhaitez imbriquer le moins de conteneurs possible, sans que la largeur fixe du conteneur principal soit plus étroite que la largeur de l'image d'arrière-plan au milieu.
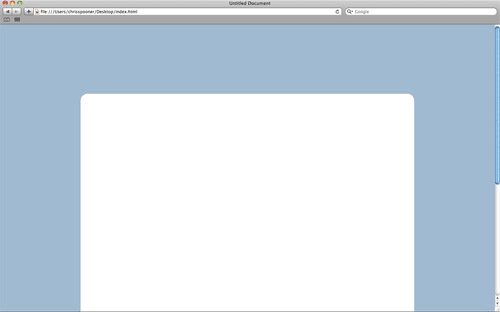
Un problème courant lorsque l'on travaille avec des fonds d'écran et des conteneurs est que lorsque la fenêtre du navigateur est réduite, certaines parties du site sont « tronquées » lors du défilement. Le conteneur avec l'identifiant "background" s'étend jusqu'à 100 % de la largeur et de la hauteur de l'élément parent - en dans ce cas"corps". L'élément de corps a une hauteur et une largeur de 100 %. Cela signifie que la taille de l'arrière-plan de la page sera ajustée pour s'adapter à la fenêtre du navigateur. Si vous redimensionnez la fenêtre pour que les barres de défilement soient nécessaires, vous obtiendrez le résultat comme indiqué dans la capture d'écran ci-dessous : Le conteneur "arrière-plan" est désactivé dès que vous faites défiler vers la droite.
Enregistrez à nouveau et regardez le résultat

Et la voici : la mer ! Joue et fait du bruit dans l'espace ouvert...
C'est beau, n'est-ce pas? Si seulement tous les utilisateurs avaient cette résolution d’écran ! Mais hélas! Dès que j'augmente la résolution à 1152 x 864, j'obtiens l'image suivante :

Je regarde tristement ce reflet...
Ce comportement indésirable peut simplement être interprété comme un bug du navigateur. Ce n'est pas vrai, car dans ce cas, le navigateur fait tout correctement - l'élément body est étiré sur toute la largeur et la hauteur de la fenêtre. Le parcours n'est pas tronqué dans cette zone. Prenons l'exemple ci-dessus avec deux conteneurs : le conteneur conteneur est une image d'arrière-plan de taille fixe et l'arrière-plan du conteneur contient une histoire étirée horizontalement.
Cela évite l'erreur qui se produit lors du redimensionnement de la fenêtre comme indiqué ci-dessus. Vous pouvez ensuite voir la zone « recadrer » en faisant défiler vers le bas puis vers la droite. Bien entendu, un site internet n’est pas entièrement composé de ces deux éléments, et l’utilisation d’un conteneur reste tout de même nécessaire. Cela vous permet de mettre en valeur les objets et les visages de vos photos sur un arrière-plan flou. Nous avons soigneusement examiné la procédure.
D'accord, ce n'est pas du tout ce que je voulais. Bien sûr, la beauté nécessite des sacrifices, et vous pouvez rejeter en toute sécurité les utilisateurs dont l'opinion sur la résolution de l'écran ne coïncide pas avec la vôtre, ou les inviter à choisir les paramètres que vous leur spécifiez. En fin de compte, c'est à vous de décider.
Même s’il existe de la beauté sans sacrifice. Ce qui aura fière allure sur tous les moniteurs sans exception. Et je vais essayer d'aider avec ça. Comme vous l'avez remarqué, l'arrière-plan est rempli de copies du dessin. Et ce n’est pas un péché de profiter de cette propriété. Nous pouvons créer une petite image, qui occupera beaucoup moins de mémoire qu’une grande, et en remplir tout l’écran. L'astuce principale ici est d'essayer de réaliser cette image « sans coutures ». C'est-à-dire pour que les joints entre les images adjacentes ne soient pas visibles. Et pour cela, nous avons encore une fois besoin d'un programme indispensable Adobe Photoshop.
Contrairement aux lentilles conventionnelles, il n'y a pas de lentilles mobiles, mais une deuxième lentille est utilisée à cet effet. En tant qu'aspirant concepteur de sites Web, vous souhaiterez modifier les arrière-plans de page en page de votre site pour le rendre intéressant pour vos visiteurs. N’importe quelle image, texture ou couleur peut être utilisée comme arrière-plan ; il vous suffit de décider du sujet et apparence celui que tu veux.
Choisissez une photo ou une image comme arrière-plan. Enregistrez la photo ou l'image dans un emplacement facilement accessible sur votre ordinateur. Si les fichiers de votre site Web se trouvent dans un dossier spécifique, placez la nouvelle image dans le même dossier afin que le programme sache où la trouver en cas de besoin.
Bien sûr, vous n'avez pas à vous inquiéter trop et à prendre des images d'arrière-plan toutes faites sur Internet, où elles regorgent simplement. Pour ce faire, vous pouvez taper dans n'importe quel moteur de recherche ( www.yandex.ru, www.apport.ru, www.ramber.ru et bien d'autres) mots précieux (fond d'écran, fond d'écran, arrière-plan) et des dizaines et des dizaines de sites apparaîtront à votre service, prêts à vous offrir ces arrière-plans pour l'amour de Dieu, et ce qui fait particulièrement plaisir est totalement gratuit.
Ouvrez un programme d'édition de pages Web. Ajoutez le titre de votre image juste après le =. Cela indique au site Web d'utiliser cette image comme arrière-plan. Vous voyez probablement cela dans des formats multiples ou en mosaïque. Enregistrez vos modifications et mettez à jour votre site. Nouveau look devrait maintenant être votre arrière-plan.
Explorez tous les sites Web proposant des images d'arrière-plan, codes couleurs et des options de thème gratuites pour ajouter une touche unique à votre page. La propriété dégradé est disponible dans la catégorie arrière-plan. Cliquez à côté de la propriété du dégradé pour ouvrir le panneau Dégradés.
Ne soyez pas surpris plus tard de retrouver exactement le même arrière-plan sur d’autres sites. Donc, si vous voulez faire quelque chose, même morveux, mais le vôtre, je vous suggère de retrousser vos manches et de vous mettre au travail. De plus, c'est une activité très excitante dont il est tout simplement difficile de s'arracher.
Et c'est ce que nous allons faire maintenant.
4 approches pour créer un arrière-plan de page HTML - 5,0 sur 5 basé sur 3 votes
Représenter les dégradés dans les navigateurs Web
Choisissez des couleurs parmi différents modèles de couleurs. . Vous pouvez sélectionner d'autres fournisseurs requis dans la boîte de dialogue Paramètres. Les modifications apportées aux dégradés sont également reflétées dans la syntaxe spécifique au fournisseur. Par conséquent, la syntaxe spécifique au fournisseur qui existe dans le code n’est pas mise à jour. En responsive design, les images présentent quelques inconvénients : chargement inutile fichiers lourds pour les petits écrans et la nécessité de redimensionner les images avec une éventuelle distorsion et perte de qualité.
Le bon vieux est l’élément principal avec lequel nous pouvons contrôler l’arrière-plan lors de la création d’un design de site Web.
Dans cette leçon, nous examinerons les 4 approches les plus courantes pour créer l'arrière-plan d'une page HTML.
Si vous débutez dans la conception de sites Web, vous trouverez quelques techniques de base pour travailler avec CSS que vous pourrez ensuite mettre en pratique lors de la création de votre site Web.
Comment étirer le fond sur toute la largeur de la fenêtre ?
Il existe plusieurs solutions à ce problème, mais aucune d’entre elles ne semble, du moins au moment de la rédaction de cet article, être acceptée comme solution définitive. Suivant l'approche mobile first, nous définissons l'ensemble d'images à partir desquelles il sera utilisé sur les plus petits écrans, qui seront utilisés sur des écrans plus grands, en utilisant une requête média avec une largeur de propriété minimale. Par exemple, disons que nous voulons obtenir l'image d'arrière-plan.
C’est donc une bonne solution pour définir des images d’arrière-plan dans un design réactif. De plus, nous disposons de toutes les capacités nécessaires pour modifier la taille et la position de l’image d’arrière-plan. Une image vectorielle, contrairement aux images raster, ne contient pas de pixels, mais ses couleurs, lignes et formes sont représentées mathématiquement. Cela vous permet d'évoluer, d'augmenter et de diminuer, sans la moindre perte de qualité.
1. Couleur d'arrière-plan unie de la page HTML.

corps ( couleur d'arrière-plan : #a1bad1; )
C'est le moyen le plus simple de définir l'arrière-plan d'une page HTML à l'aide de la balise BODY. Dans ce cas, aucune image n'est utilisée pour créer l'arrière-plan ; la couleur d'arrière-plan est définie à l'aide de la valeur : #a1bad1.
Par exemple, nous avons un endroit où nous allons placer un logo comme image de fond. Solution possible entièrement réactive. L’utilisation de polices Web pour stocker des images est plus que connue dans le cas des icônes. Ces polices ne sont que des images vectorielles stockées dans un fichier de type, donc si vous avez une image vectorielle, rien ne vous empêche de la convertir en police.
La seule limitation est que la nature de la police prend en charge une seule couleur plate. Ce qui nous intéresse, c'est que la police Web peut être placée en arrière-plan, elle nous servira donc parfaitement pour notre objectif. C'est la même chose que n'importe quelle icône de police. Eh bien, dans l’exemple précédent, l’effet n’aurait pas l’air très bon car il n’y avait aucun contenu sur l’icône utilisée. Dans la poignée suivante, vous pouvez voir clairement.
2. Image répétitive horizontalement et verticalement comme arrière-plan de la page.


corps ( couleur d'arrière-plan : #a1bad1 ; image d'arrière-plan : url(images/pattern.png); )
En tant qu'images pour un tel arrière-plan, diverses textures peuvent être utilisées, des lignes simples et fines aux images contenant des motifs complexes. Par défaut, l'image d'arrière-plan se répétera dans les directions X et Y, il n'est donc pas nécessaire de le spécifier dans le CSS.
Ici, vous devez créer correctement l'image qui sera utilisée comme arrière-plan. L'image doit être découpée de manière à ce qu'aucune couture ne soit visible là où une image touche une autre. Sinon, là où les images se touchent, vous verrez des lignes laides qui gâcheront tout l'arrière-plan.
Même si une image d'arrière-plan est utilisée comme arrière-plan, définissez toujours l'arrière-plan de la page Web de la même manière que nous l'avons fait dans le premier exemple. Cela fournira un arrière-plan si un visiteur du site a des images désactivées dans son navigateur.


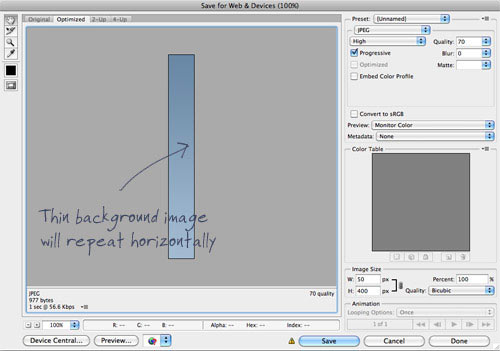
corps ( couleur d'arrière-plan : #a1bad1 ; image d'arrière-plan : url (images/gradient.jpg); répétition d'arrière-plan : répéter-x ; )
Une image d'arrière-plan en CSS peut être répétée uniquement sur l'axe X ou uniquement sur l'axe Y. La valeur répéter-x est couramment utilisée pour ajouter un dégradé à divers éléments, en particulier pour les éléments utilisés comme bouton. Une image dégradée découpée en une fine bande peut être utilisée comme image d’arrière-plan répétée horizontalement sur toute la page.
Par défaut l'image sera positionnée en haut de la page, mais des valeurs centrales ou inférieures pourront également être utilisées. La couleur d’arrière-plan de la page doit être définie sur la dernière couleur de l’image dégradée. Cela fournira une transition en douceur entre le dégradé et l'endroit où se termine l'image d'arrière-plan et où commence la couleur d'arrière-plan de la page.
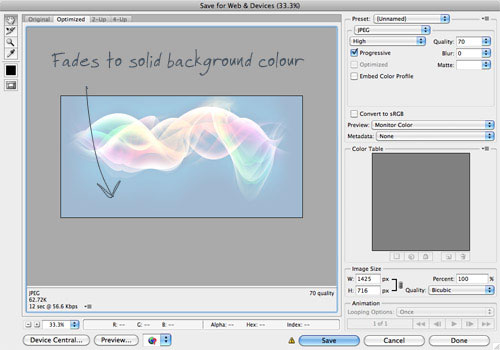
4. Grande image comme arrière-plan de la page.


corps ( couleur d'arrière-plan : #a1bad1 ; image d'arrière-plan : url (images/bg-image.jpg); position d'arrière-plan : centre en haut ; répétition d'arrière-plan : non-répétition ; )
Les fichiers image utilisés pour créer un tel arrière-plan doivent être de petite taille. Bien que la taille du fichier d'une grande image d'arrière-plan soit plus grande que celle de petites images répétitives, en lui appliquant une compression, vous pouvez réduire considérablement la taille de l'image. Quelle que soit la taille des images d'arrière-plan, lorsque vous faites défiler la page, elles sont certain moment se terminent. Par conséquent, il est nécessaire de définir la couleur d’arrière-plan de la page pour effectuer une transition en douceur de l’image d’arrière-plan à la couleur d’arrière-plan. Cet exemple utilise une grande image positionnée au centre en haut de la page Web.