Configuración de fondo en html. Imagen de fondo. Color de fondo sólido de la página HTML
Bueno, bueno... ¡ha llegado el momento de decidir en qué contexto luciremos impresionantes! ¿Y dónde está esa maravillosa etiqueta que se encarga de este asunto? ¿Qué atributos tiene, para decirlo en una palabra inteligente? Y, lo más importante, ¿cómo colocar toda nuestra belleza?
En resumen, ¡hay muchas preguntas! Y sólo hay una respuesta. Bueno, ¡no existe tal etiqueta en absoluto! ¡Aún no lo he descubierto!
Nuevamente, podemos dar un color de fondo para orientación y obtener relleno: relleno superior, color y tamaño de fuente. 
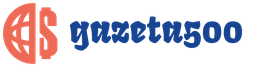
Ahora los dos enlaces "contacto" y "huella digital" en el encabezado también deberían ser de color blanco. Y ahora vamos a descartar los colores de fondo amarillo y naranja del área de arriba.
Color de fondo sólido de la página HTML
Aprenda a configurar gráficos como fondo de pantalla para su sitio web. Los gráficos y fotografías también se pueden utilizar como fondo de pantalla del sitio web. Por supuesto, los textos superpuestos deben seguir siendo legibles. Por lo tanto, las imágenes de fondo deben diseñarse discretamente con bajo contraste y alto brillo. O la fuente debería adaptarse en consecuencia.
¡Pero no te enfades! ¡No se necesita etiqueta! Pero hay dos atributos maravillosos del descriptor que conocemos: CUERPO. ¡Así que conoce a un viejo amigo!
Antecedentes, o como comúnmente se le llama antecedentes traducido al inglés significa fondo. Por tanto, no hay nada más fácil que recordar los dos atributos creados en su honor. Uno - fondo, y el otro - colorbg.
Si la imagen de fondo es más pequeña que la ventana del navegador, aparecerá en "mosaicos", es decir. la imagen se repite hasta llenar toda la ventana. Si el navegador no encuentra el archivo gráfico especificado, utilizará el color de fondo. A menos que se indique explícitamente en el documento, simplemente toma el color preestablecido del navegador.
Por cierto, el papel pintado también se puede utilizar como se describe para mesas enteras. Sin embargo, esto depende de la versión del navegador. Puede tener un muy buen efecto. Normalmente, los gráficos de fondo se desplazan; se mueve hacia arriba o hacia abajo junto con el texto correspondiente cuando se hace clic en la barra de desplazamiento. Este suplemento evita que esto suceda. Sólo el texto se mueve, los gráficos son fijos.
Entonces, ¿en qué se diferencian? ¿Qué capacidades tienen? Y, lo más importante, ¿en qué nos serán útiles?
Empecemos por lo más simple: colorbg. Este atributo es responsable del color de fondo. Puedes sustituir el color por cualquier valor, ya sea alfabético o numérico, y tu fondo quedará coloreado como por arte de magia.
Bueno, a modo de ejemplo, podemos abrir nuestra plantilla o cualquier archivo que hayamos creado anteriormente e intentar llenar la página con nuestro color favorito. abriré mi página índice.html V Bloc(Bloc de notas) y realice los siguientes cambios:
Fondos coordinados, botones gráficos, logotipos, etc. Sólo es necesario descargarlo una vez de Internet. El tamaño del archivo depende del ancho y alto, la resolución y la cantidad de colores utilizados. En general, los gráficos o imágenes especialmente grandes deberían mostrarse más rápidamente en la ventana del navegador. Así que asegúrese de atraer al visitante a sus páginas cuando lea el texto a medida que la imagen crece lentamente. Si realmente desea almacenar imágenes grandes en su sitio, también es un muy buen método mostrar primero las miniimágenes correspondientes y permitir al usuario aumentar el tamaño de las imágenes grandes. Sin embargo, es necesario crear dos versiones de la imagen. Eche un vistazo al diseño de sus páginas con los gráficos desactivados.
- Sin embargo, los valores más altos pueden tener implicaciones para las impresiones.
- Mucho mejor, por supuesto, es un visor gráfico.
Listado 11. archivo index.html
Guardemos nuestra creación con el mismo nombre y veamos qué sucede:
Yo sobre un fondo azul
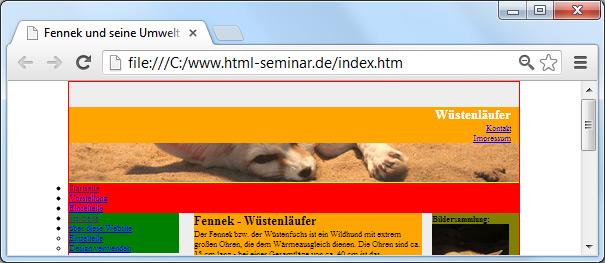
Este atributo no indica el color de la imagen, sino la imagen que se debe colocar como fondo, o como también dicen, fondo de pantalla. Puedes elegir cualquier fondo de pantalla que te indique tu imaginación. Mi imaginación me dijo que me tomara una foto con una chaqueta nueva. Y por eso, sin más, abro mi expediente. índice.html y realice los siguientes cambios:
¿En realidad fondo de pantalla? Los fondos de pantalla de fotograma completo y los navegadores modernos son enemigos naturales. En lo que respecta a las verdaderas ilusiones, el efecto es impresionante pero el truco es trivial. Al principio existen tamaños favorables, que luego se escalan dinámicamente en un pequeño porcentaje.
Si se especifica lo contrario, como lo hace una mesa "malvada", no del todo en interés de los inventores, el efecto sólo es posible. Primero, todos los elementos, excepto la imagen de fondo, se maximizan en alto y ancho. Además, el desbordamiento del elemento debe estar oculto; de lo contrario, se mostrarán feas áreas blancas y barras de desplazamiento.
Listado 12. archivo index.html
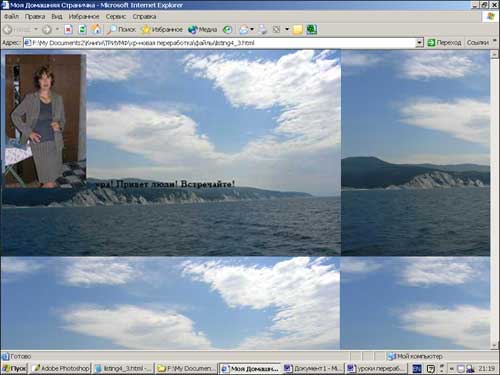
¡Hurra! ¡Hola Mundo! ¡Hola gente! ¡Encontrarse!
Guarde este archivo y vea lo que tenemos.

¡Es una imagen de fondo!
Bueno, por un lado, es agradable ver tantas gente inteligente en un lugar, pero por otro lado... bueno, donde esta tanto??? Sin embargo, dejando las bromas a un lado, puedes entender qué hizo el atributo. fondo- simplemente tomó y multiplicó la imagen original, llenando con ella toda la pantalla.
Insertar estilo e imagen en la etiqueta del cuerpo mediante CSS
Una vez realizadas las constantes, sólo necesitas ajustar la imagen a el tamaño adecuado y provisiones. Para hacer esto, necesitamos un marco específico fuera del área visible en el que la imagen pueda funcionar en caso de una proporción inexacta de la ventana del navegador con los gráficos.
Finalmente, la imagen de fondo finalmente se coloca y se escala en el paso final de formato grande. La estructura alámbrica generada es uniformemente del 50% y la imagen solo debe entregarse completamente en el medio. Lo que llama la atención aquí es la hora de la tabla, que es bastante justa para utilizarla en las medidas necesarias. De esta manera, la imagen se centra vertical y horizontalmente dentro del alcance del formato del texto. Desafortunadamente, la interpretación del formato de texto que hace el gadget varía según el navegador.
¿Pero es posible subir una imagen, pero en toda la pantalla? ¡En principio es posible! Y haremos esto ahora. Lo único que hay que tener en cuenta es el tamaño de la imagen. Entonces, con una resolución de pantalla de 800 x 600, el espacio libre para la imagen, si restas todos los paneles superior e inferior, deja 781 x 476 píxeles. Así que seleccionemos esa imagen.
Para lograr la máxima compatibilidad, la imagen de fondo se centra adicionalmente con un espaciado exterior automático. Como elemento de bloque, la imagen adquiere automáticamente todo su ancho y puede brillar como un hermoso fondo de pantalla. En pocas palabras: la imagen siempre se escala al ancho completo de la ventana del navegador. Se centra automáticamente y puede retroceder hasta formar un marco circular si las proporciones son incorrectas.
¿Cómo puedo evitar que el fondo se repita?
La imagen está bien, pero sigue siendo una imagen normal y no de fondo. Con la excepción de desviaciones mínimas de unos pocos píxeles, todos los navegadores actuales muestran correctamente los gráficos autoexpandibles. Una aplicación de muestra completa está disponible con New York City Evening Experience. ™.
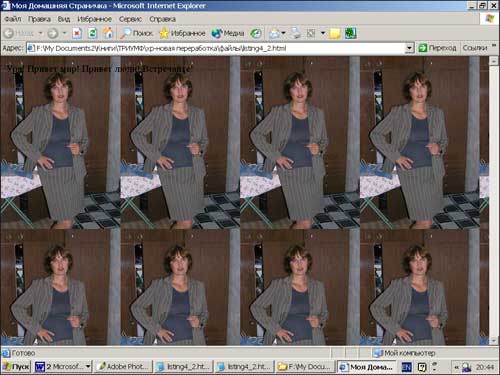
Entonces abro el programa nuevamente. Adobe Photoshop, selecciono una foto con una imagen del mar, ajusto sus dimensiones a los 781 x 476 requeridos, optimizo para web y guardarlo bajo el nombre fonsea.jpg en tu carpeta foto. Bueno, entonces sigo el camino trillado: abro el expediente índice.html y realice los siguientes cambios:
Listado 13. archivo index.html
¡Hurra! ¡Hola Mundo! ¡Hola gente! ¡Encontrarse!
Los gráficos pueden repetirse horizontal, vertical o en ambas direcciones. Sin embargo, en algunos casos, es posible que desees utilizar dos imágenes como fondo; por ejemplo, un degradado se puede repetir horizontalmente, con una imagen de fondo de tamaño fijo en el centro de la página y sin repeticiones. Sin embargo, este enfoque no siempre es la mejor solución porque desea anidar la menor cantidad de contenedores posible, no es que el ancho fijo del contenedor principal sea más estrecho que el ancho de la imagen de fondo en el medio.
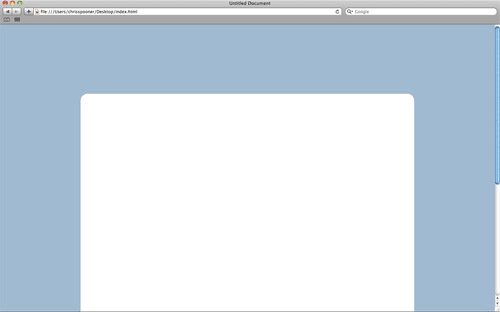
Un problema común al trabajar con fondos de pantalla y contenedores es que cuando se aleja la ventana del navegador, partes del sitio se "truncan" al desplazarse. El contenedor con id "fondo" se extiende al 100% del ancho y alto del elemento principal - en en este caso"cuerpo". El elemento del cuerpo tiene una altura y un ancho del 100%. Esto significa que el tamaño del fondo de la página se ajustará para adaptarse a la ventana del navegador. Si cambia el tamaño de la ventana para que se necesiten las barras de desplazamiento, obtendrá el resultado que se muestra en la siguiente captura de pantalla: El contenedor de "fondo" se desactiva tan pronto como se desplaza hacia la derecha.
Guarda de nuevo y mira el resultado.

Y aquí está: ¡el mar! Juega y hace ruido en el espacio abierto...
Hermoso, ¿no? ¡Ojalá todos los usuarios tuvieran esta resolución de pantalla! ¡Pero Ay! Tan pronto como aumento la resolución a 1152 x 864, aparece la siguiente imagen:

Miro con tristeza este reflejo...
Este comportamiento no deseado puede interpretarse simplemente como un error en el navegador. Esto no es cierto, porque en este caso el navegador hace todo correctamente: el elemento del cuerpo se extiende a todo el ancho y alto de la ventana. El curso no está recortado en esta área. Tome el ejemplo anterior con dos contenedores: el contenedor es una imagen de fondo de tamaño fijo y el fondo del contenedor contiene una historia estirada horizontalmente.
Esto evita el error que ocurre al cambiar el tamaño de la ventana como se indicó anteriormente. Luego podrá ver el área de "recorte" desplazándose hacia abajo y luego hacia la derecha. Por supuesto, un sitio web no se compone enteramente de estos dos elementos y aún así se requiere el uso de un contenedor. Esto le permite resaltar objetos y rostros en sus fotografías sobre un fondo borroso. Hemos revisado cuidadosamente el procedimiento.
De acuerdo, esto no es en absoluto lo que quería. Por supuesto, la belleza requiere sacrificio, y puedes rechazar con seguridad a aquellos usuarios cuya opinión sobre la resolución de la pantalla no coincide con la tuya, o invitarlos a elegir la configuración que les especifiques. En última instancia, tú decides.
Aunque hay belleza sin sacrificio. El cual lucirá genial en todos los monitores sin excepción. Y trataré de ayudar con esto. Como habrás notado, el fondo está lleno de copias del dibujo. Y no es pecado aprovechar esta propiedad. Podemos hacer una imagen pequeña, que ocupará mucha menos memoria que una grande, y llenar con ella toda la pantalla. El truco principal aquí es intentar hacer esta imagen "sin costuras". Es decir, para que las uniones entre imágenes adyacentes no sean visibles. Y para ello necesitamos nuevamente un programa indispensable. Adobe Photoshop.
A diferencia de los convencionales, no hay lentes móviles, sino que para ello se utiliza una segunda lente. Como aspirante a diseñador web, querrás cambiar los fondos de una página a otra de tu sitio para hacerlo interesante para tus visitantes. Se puede utilizar cualquier imagen, textura o color como fondo; solo necesitas decidir el tema y apariencia el que tu quieras.
Decide una foto o imagen como fondo. Guarde la foto o imagen en una ubicación a la que pueda acceder fácilmente en su computadora. Si los archivos de su sitio web están en una carpeta específica, coloque la nueva imagen en la misma carpeta para que el programa sepa dónde encontrarla cuando la necesite.
Por supuesto, no tiene que preocuparse demasiado y tomar imágenes de fondo ya preparadas de Internet, donde simplemente están repletas de ellas. Para hacer esto, puede escribir en cualquier motor de búsqueda ( www.yandex.ru, www.apport.ru, www.ramber.ru y muchos otros) palabras preciadas (fondo, fondo de pantalla, fondo) y aparecerán decenas y decenas de sitios a tu servicio, listos para brindarte estos fondos por el amor de Dios, y lo que es especialmente placentero es completamente gratis.
Abra un programa de edición de páginas web. Agrega el título de tu imagen justo después del =. Esto le indica al sitio web que utilice esta imagen como fondo. Probablemente vea esto en formatos múltiples o en mosaico. Guarde sus cambios y actualice su sitio. Nuevo estilo ahora debería ser tu fondo.
Explore todos los sitios web que ofrecen imágenes de fondo, códigos de color y opciones de temas gratuitas para agregar un toque único a su página. La propiedad de degradado está disponible en la categoría de fondo. Haga clic en junto a la propiedad de degradado para abrir el panel Degradados.
No se sorprenda más tarde si encontrará exactamente el mismo fondo en otros sitios. Entonces, si quieres hacer algo, aunque sea arrogante, pero TUYO, te sugiero que te arremangues y te pongas manos a la obra. Además, esta es una actividad muy emocionante de la que es simplemente difícil separarse.
Y esto es lo que haremos ahora.
4 enfoques para crear un fondo de página HTML - 5.0 de 5 basado en 3 votos
Representar gradientes en navegadores web
Elija colores entre diferentes modelos de color. . Puede seleccionar otros proveedores necesarios en el cuadro de diálogo Configuración. Los cambios realizados en los gradientes también se reflejan en la sintaxis específica del proveedor. Por lo tanto, la sintaxis específica del proveedor que existe en el código no se actualiza. En el diseño responsivo, las imágenes tienen algunas desventajas: carga innecesaria archivos pesados para pantallas pequeñas y la necesidad de cambiar el tamaño de las imágenes con posible distorsión y pérdida de calidad.
El viejo es el elemento principal con el que podemos controlar el fondo al crear el diseño de un sitio web.
En esta lección veremos los 4 enfoques más comunes para crear el fondo de una página HTML.
Si eres nuevo en el diseño web, encontrarás algunas técnicas básicas para trabajar con CSS que luego podrás poner en práctica al crear tu sitio web.
¿Cómo estirar el fondo a todo el ancho de la ventana?
Hay varias soluciones a este problema, pero ninguna parece, al menos en el momento de escribir este post, aceptarse como solución definitiva. Siguiendo el primer enfoque móvil, definimos el conjunto de imágenes a partir de las cuales se usará en las pantallas más pequeñas, que se usarán en pantallas más grandes, utilizando una consulta de medios con un ancho de propiedad mínimo. Por ejemplo, digamos que queremos obtener la imagen de fondo.
Por lo tanto, es una buena solución para configurar imágenes de fondo en un diseño responsivo. Además, tenemos plenas capacidades para cambiar el tamaño y la posición de la imagen de fondo. Una imagen vectorial, a diferencia de las imágenes rasterizadas, no contiene píxeles, pero sus colores, líneas y formas se representan matemáticamente. Esto le permite escalar, tanto aumentar como disminuir, sin la más mínima pérdida de calidad.
1. Color de fondo sólido de la página HTML.

cuerpo (color de fondo: #a1bad1;)
Esta es la forma más sencilla de configurar el fondo de una página HTML utilizando la etiqueta BODY. En este caso, no se utilizan imágenes para crear el fondo; el color de fondo se establece usando el valor: #a1bad1.
Por ejemplo, tenemos un lugar donde vamos a colocar un logo como imagen de fondo. Posible solución totalmente responsiva. El uso de fuentes web para almacenar imágenes es más que conocido en el caso de los iconos. Estas fuentes son sólo imágenes vectoriales almacenadas en un archivo tipográfico, por lo que si tienes una imagen vectorial, no hay nada que te impida convertirla en una fuente.
La única limitación es que la naturaleza de la fuente admite un color plano. Lo que nos interesa es que la fuente web se puede colocar en segundo plano, por lo que nos servirá perfectamente para nuestro propósito. Esto es lo mismo que cualquier ícono de fuente. Bueno, en el ejemplo anterior el efecto no se vería muy bien porque no había contenido en el ícono que se estaba utilizando. En el siguiente identificador se puede ver claramente.
2. Imagen repetida horizontal y verticalmente como fondo de la página.


cuerpo (color de fondo: #a1bad1; imagen de fondo: url(images/pattern.png); )
Se pueden utilizar varias texturas como imágenes para dicho fondo, desde líneas simples y finas hasta imágenes que contienen patrones complejos. De forma predeterminada, la imagen de fondo se repetirá en las direcciones X e Y, por lo que no es necesario especificar esto en el CSS.
Aquí debe crear correctamente la imagen que se utilizará como fondo. La imagen debe recortarse de modo que no se vea ninguna costura donde una imagen toca a otra. De lo contrario, donde las imágenes se tocan, verás líneas feas que estropearán todo el fondo.
Aunque se utilice una imagen de fondo como fondo, configure el fondo de la página web de la misma manera que lo hicimos en el primer ejemplo. Esto proporcionará un contexto si un visitante del sitio tiene imágenes deshabilitadas en su navegador.


cuerpo (color de fondo: #a1bad1; imagen de fondo: url(images/gradient.jpg); repetición de fondo: repetir-x;)
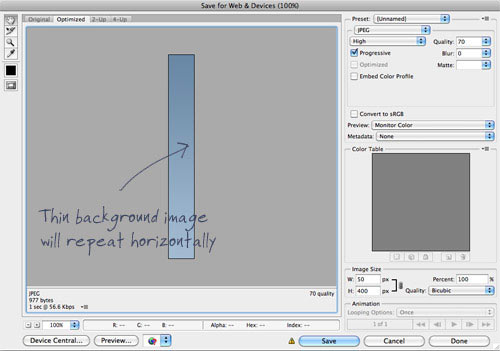
Una imagen de fondo en CSS se puede repetir solo en el eje X o solo en el eje Y. El valor de repetición x se usa comúnmente para agregar un degradado a varios elementos, especialmente para elementos utilizados como un botón. Una imagen degradada recortada en una tira fina se puede utilizar como imagen de fondo que se repite horizontalmente en toda la página.
De forma predeterminada, la imagen se colocará en la parte superior de la página, pero también se pueden usar valores centrales o inferiores. El color de fondo de la página debe establecerse en el último color de la imagen del degradado. Esto proporcionará una transición suave desde el degradado hasta donde termina la imagen de fondo y comienza el color de fondo de la página.
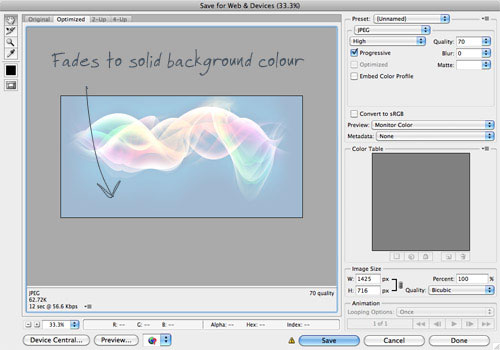
4. Imagen grande como fondo de página.


cuerpo (color de fondo: #a1bad1; imagen de fondo: url(images/bg-image.jpg); posición de fondo: centro superior; repetición de fondo: sin repetición;)
Los archivos de imagen utilizados para crear dicho fondo deben ser de tamaño pequeño. Aunque el tamaño del archivo de una imagen de fondo grande será mayor que el de las imágenes repetidas pequeñas, al aplicarle compresión puede reducir significativamente el tamaño de la imagen. No importa cuán grandes sean las imágenes de fondo, cuando te desplazas por la página aparecen cierto momento están terminando. Por lo tanto, es necesario configurar el color de fondo de la página para realizar una transición suave desde la imagen de fondo al color de fondo. Este ejemplo utiliza una imagen grande que se coloca centrada en la parte superior de la página web.